Message Manager
Text Messaging for the Automotive Industry

Fully integrated web-based desktop messaging application designed to improve the customer experience and strengthen the relationship between customer and dealership. Connecting auto shoppers to dealers anytime and anywhere through text.
My Role
Wireframes
Low/Hi-fidelity Mockups
Style Guide
Interactive Prototype
Platforms
Desktop
Project Date
2019
Challenge
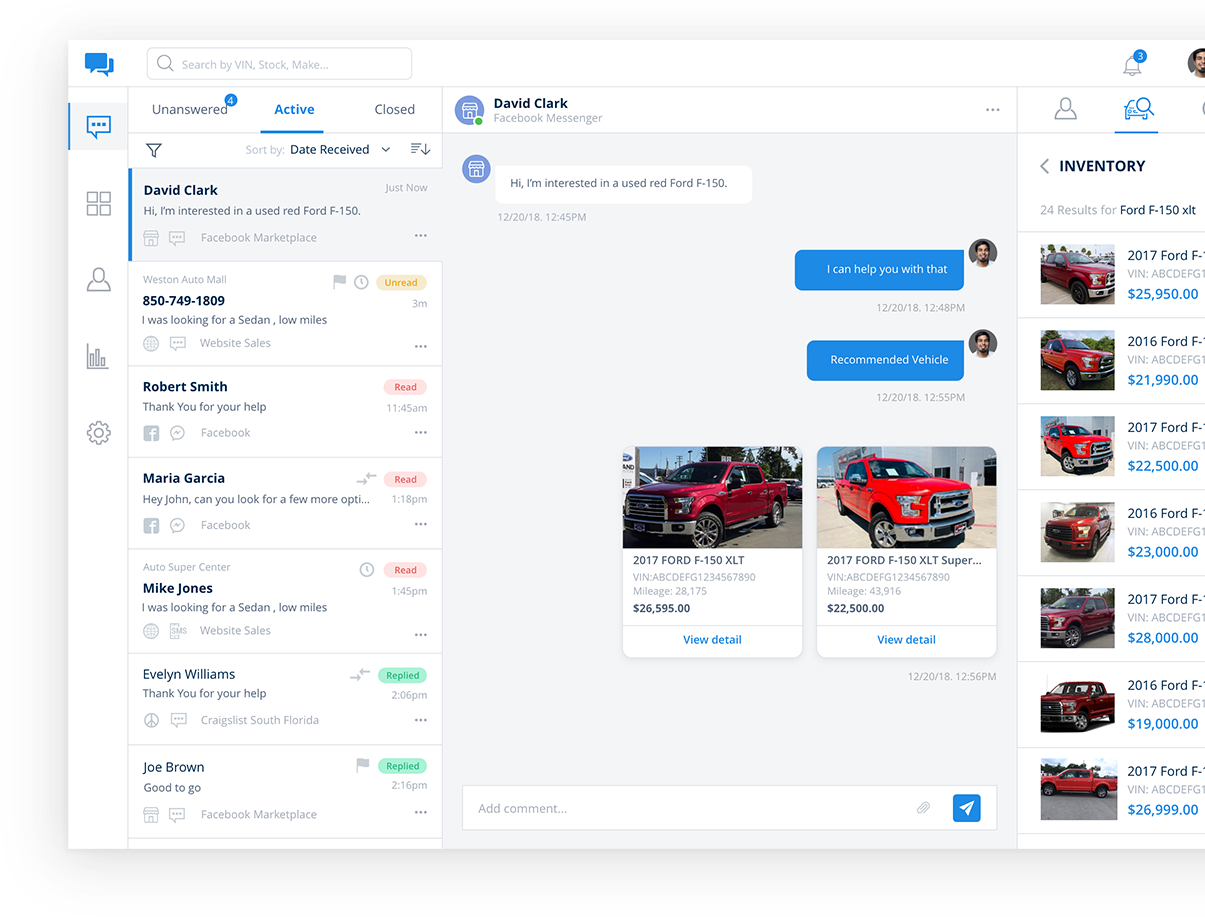
Our main goal was to design a management tool that will help manage the various streams of communication across multiple sources and marketplaces. Integrating with SMS, Facebook, Facebook Messenger, eBay, Craigslist, letgo and Offerup, having all of your messages in a single location makes it easier to follow up on leads. Improving lead generation services for the dealership.
The brief of the challenge was to create a management tool, with the following points in mind:
-
Handle multiple communications interactions from a browser-based console.
-
Integration with Facebook, Facebook Messenger, eBay, Craigslist, letgo and Offerup.
-
Handle real-time messaging in one single console.
-
Have pre-configured chat messages to speed up chat response times.
-
Chat history are archived and searchable.
- Manage customers throughout the service lifecycle.
My Role & Contribution
As the design lead on this project, I was responsible for leading all aspects of design execution. This included collaborating with business and technology stakeholders to define feature requirements and goals.

Design exploration
It takes more than one design to deliver a good idea.
As with most designs, I began by interviewing key stakeholders and determining what was the desired goal, look, and feel for the project. I also began by researching what competitors were doing, what seemed to be working well, what could be better.

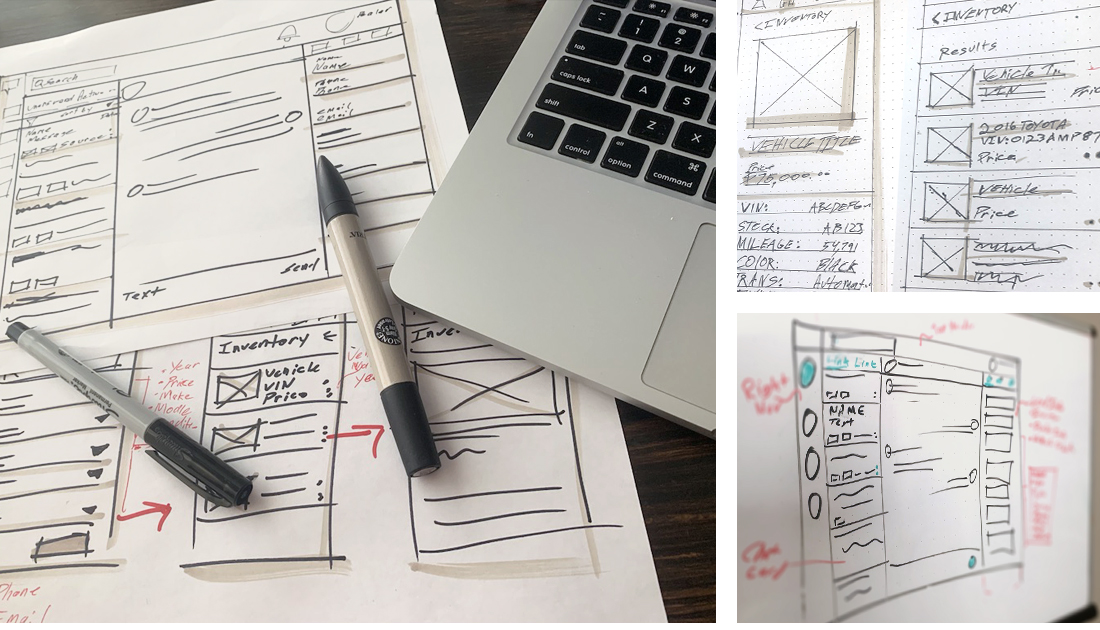
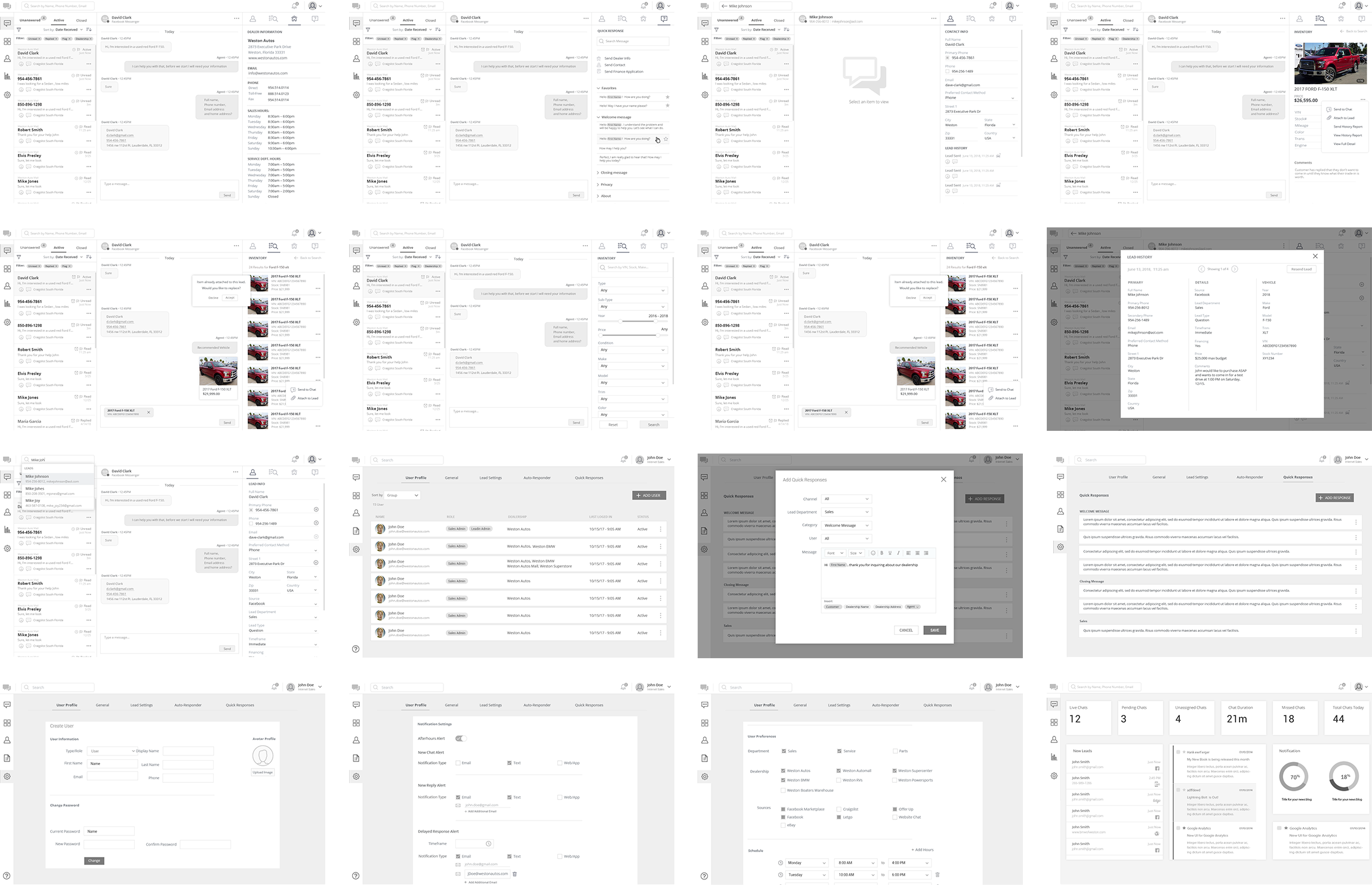
Wireframe
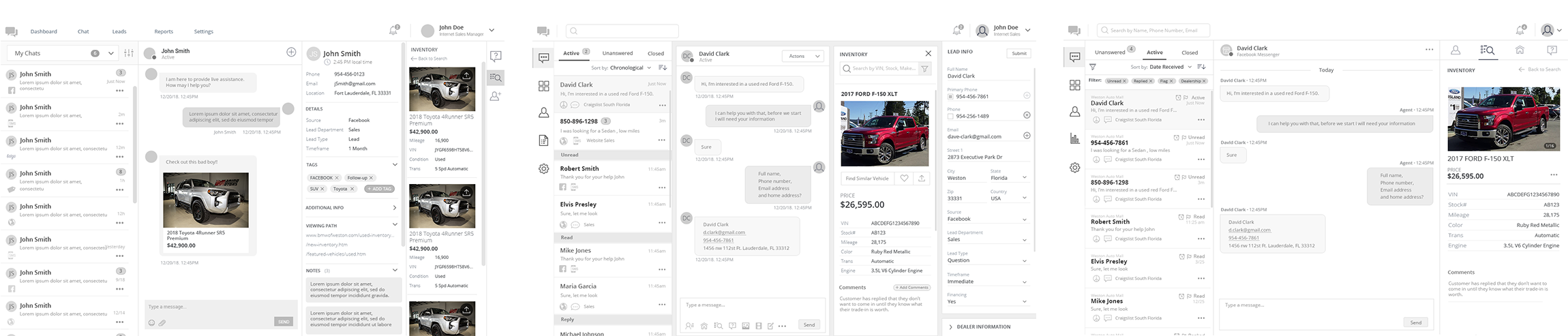
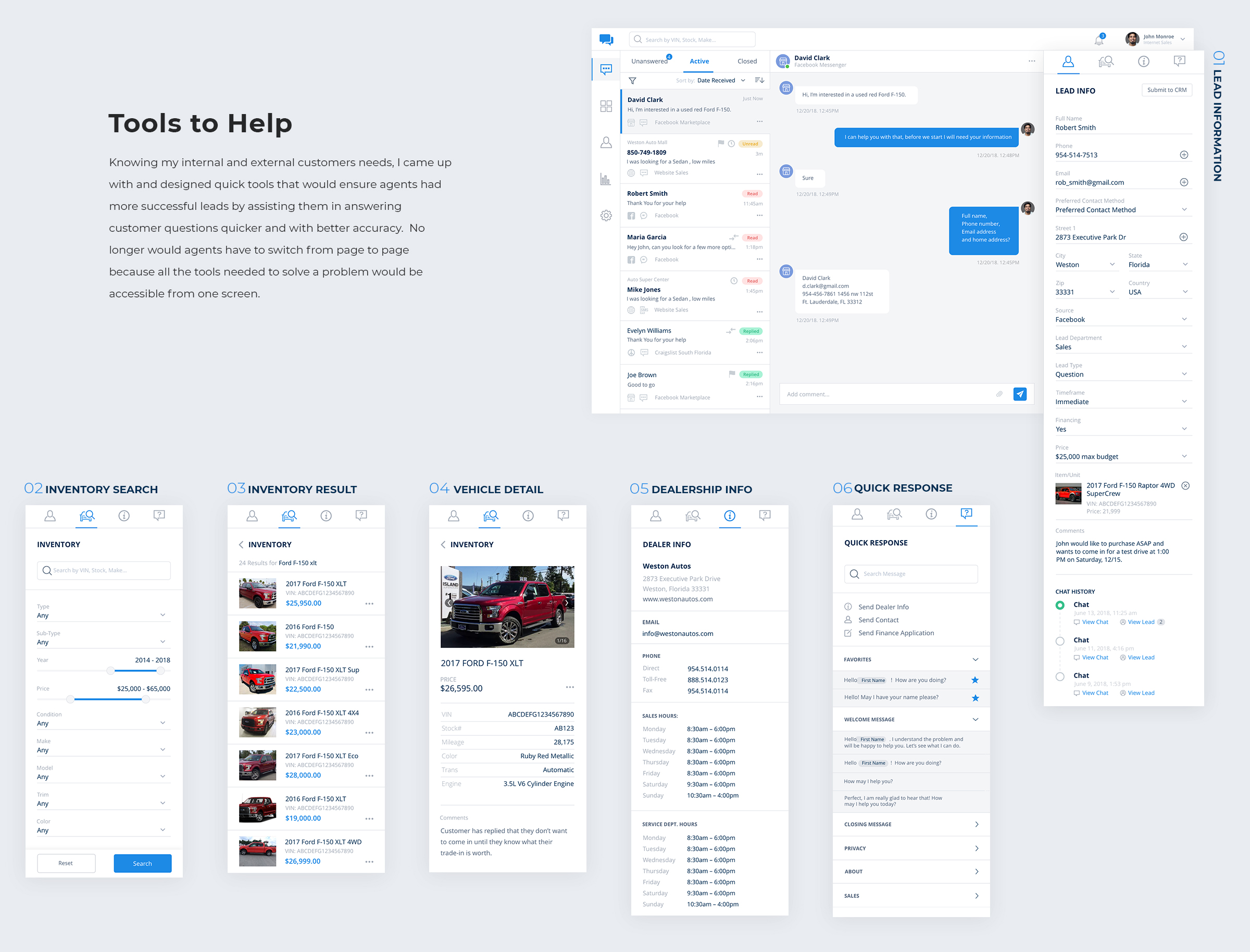
Taking what I learned from research and incorporating what the stakeholders requested, I designed various layouts of the chat screen. Based on the layout and style chosen, I then designed the remaining screens.

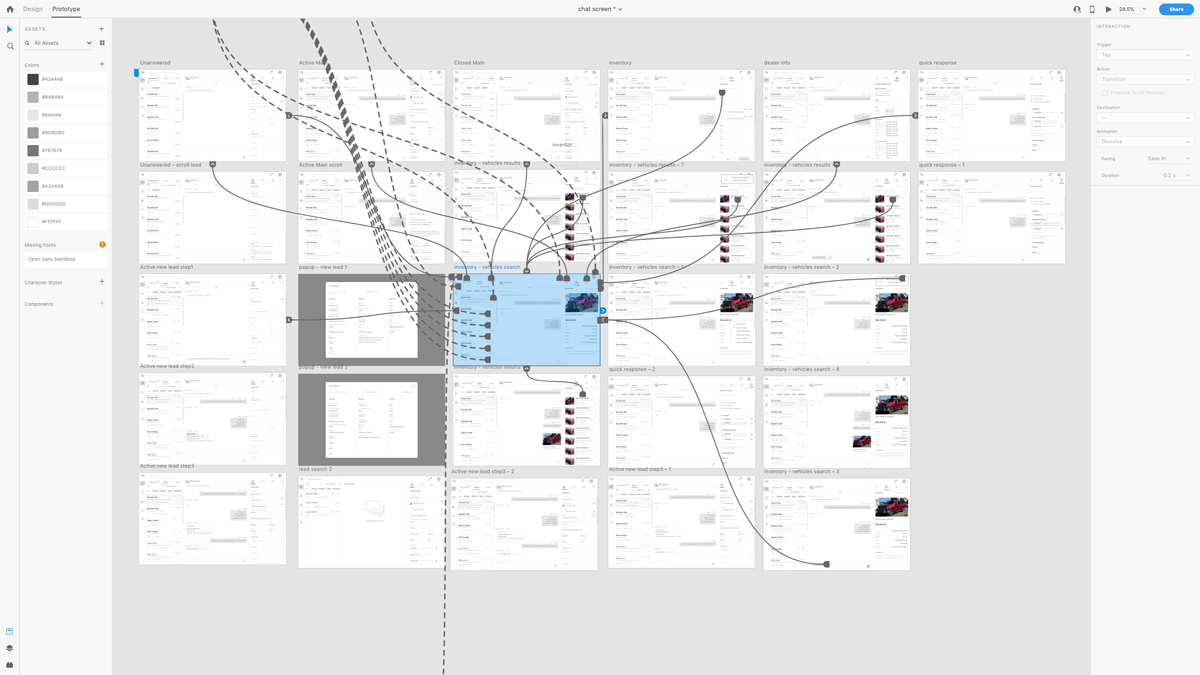
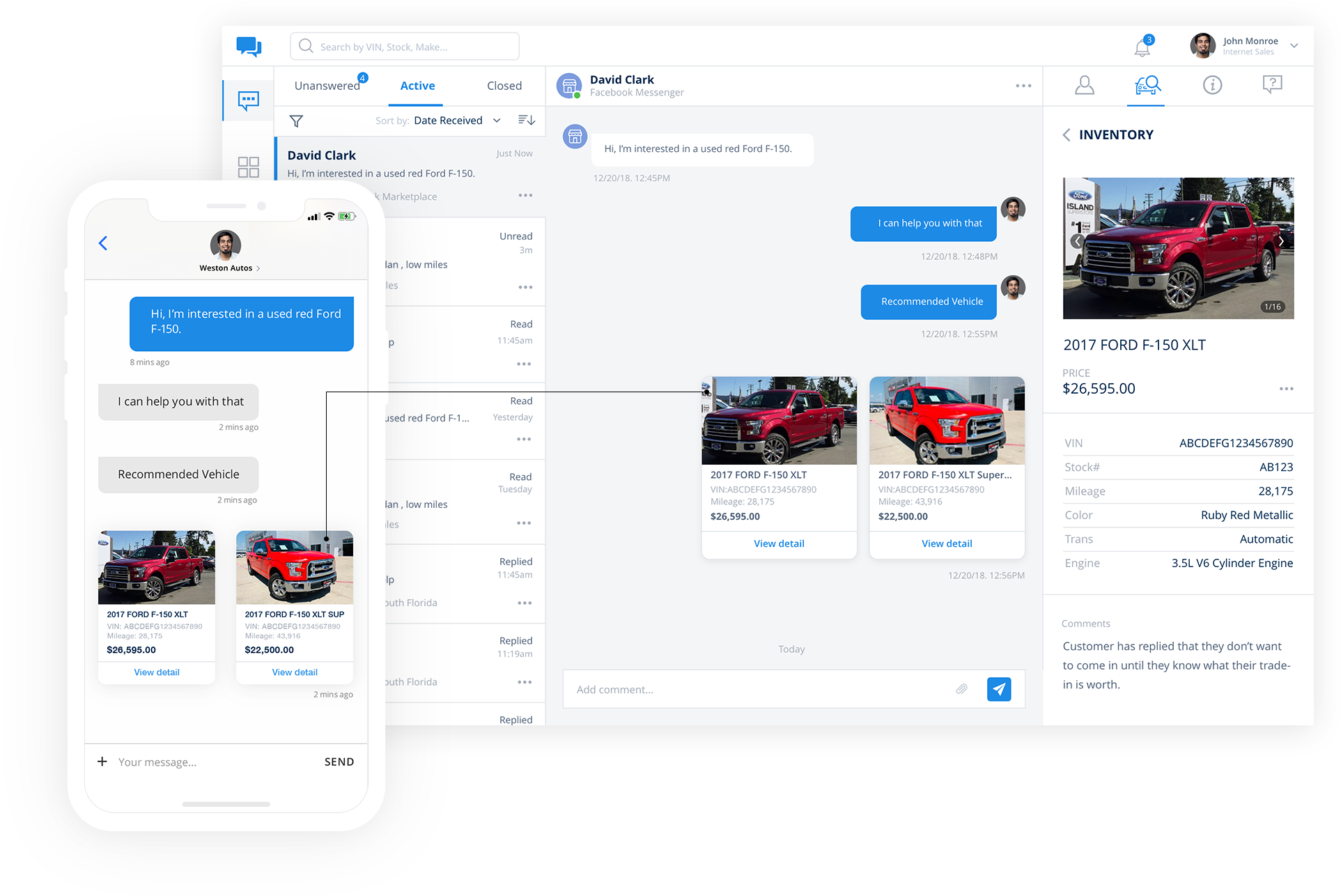
Prototyping
After defining the basic function and based on the stakeholders choice of concept, I created a prototype in Adobe XD. The prototype allowed us to test navigation and usability, as well as, come up with the ideal flow for the multiple pages.

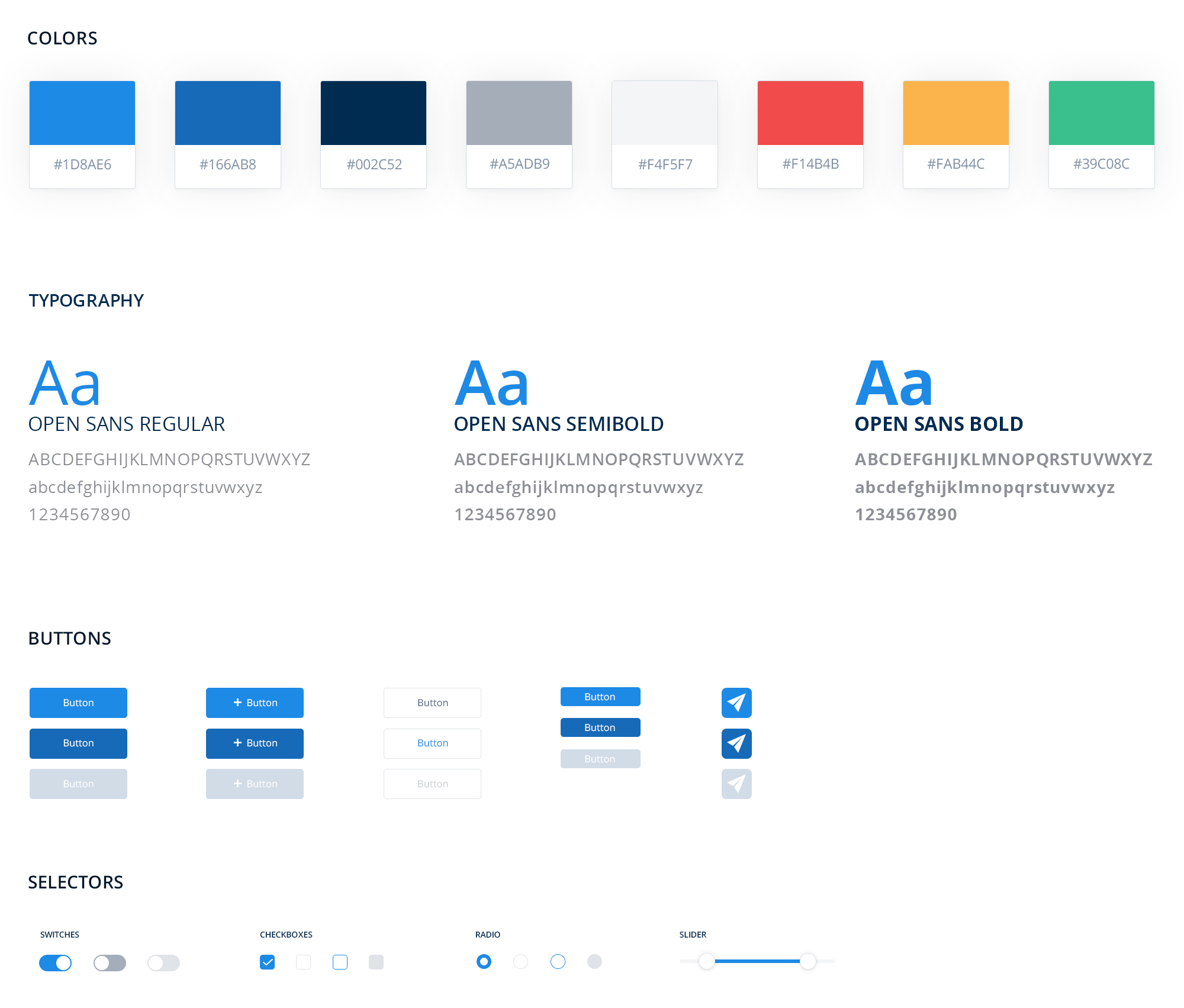
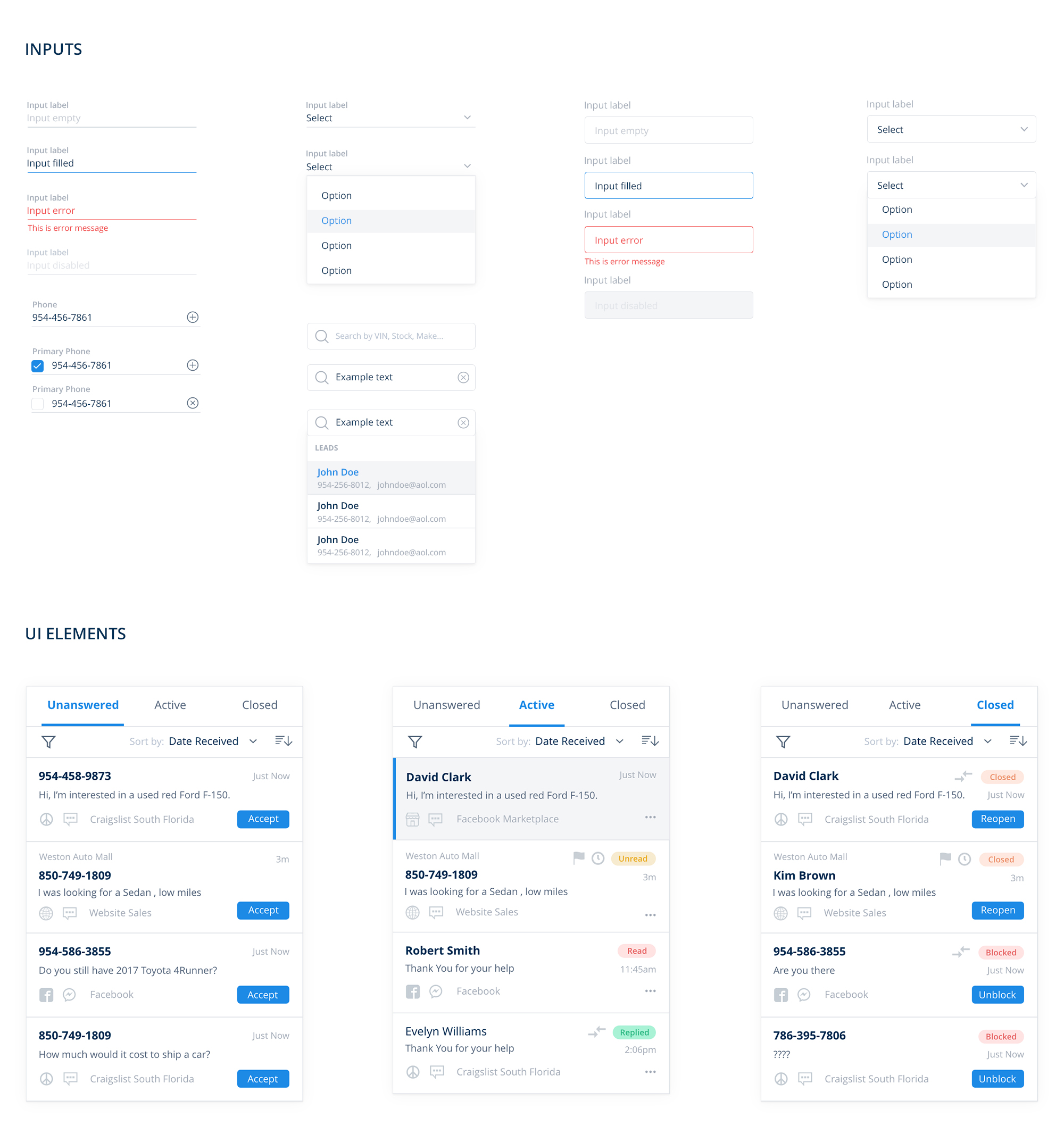
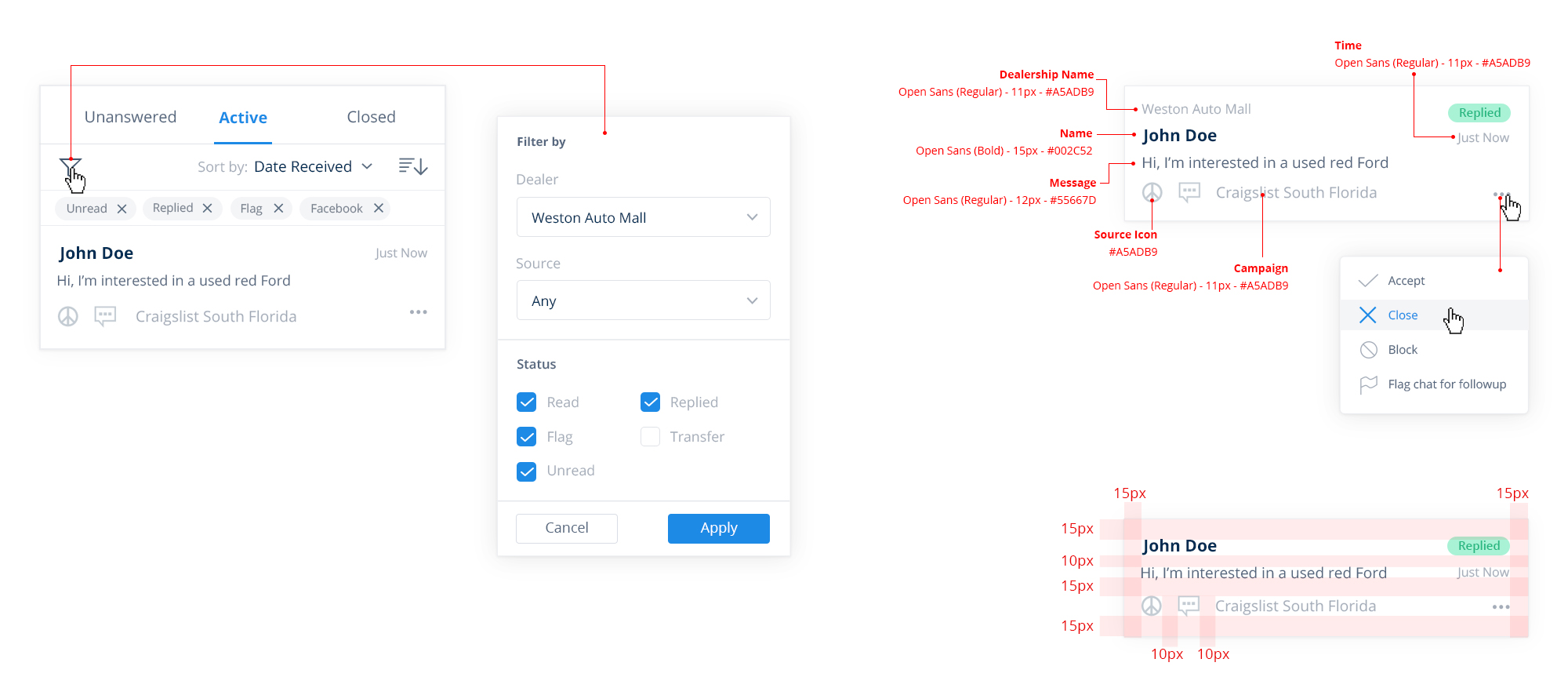
Styles
Once user testing was completed, I started working on the visual design elements.




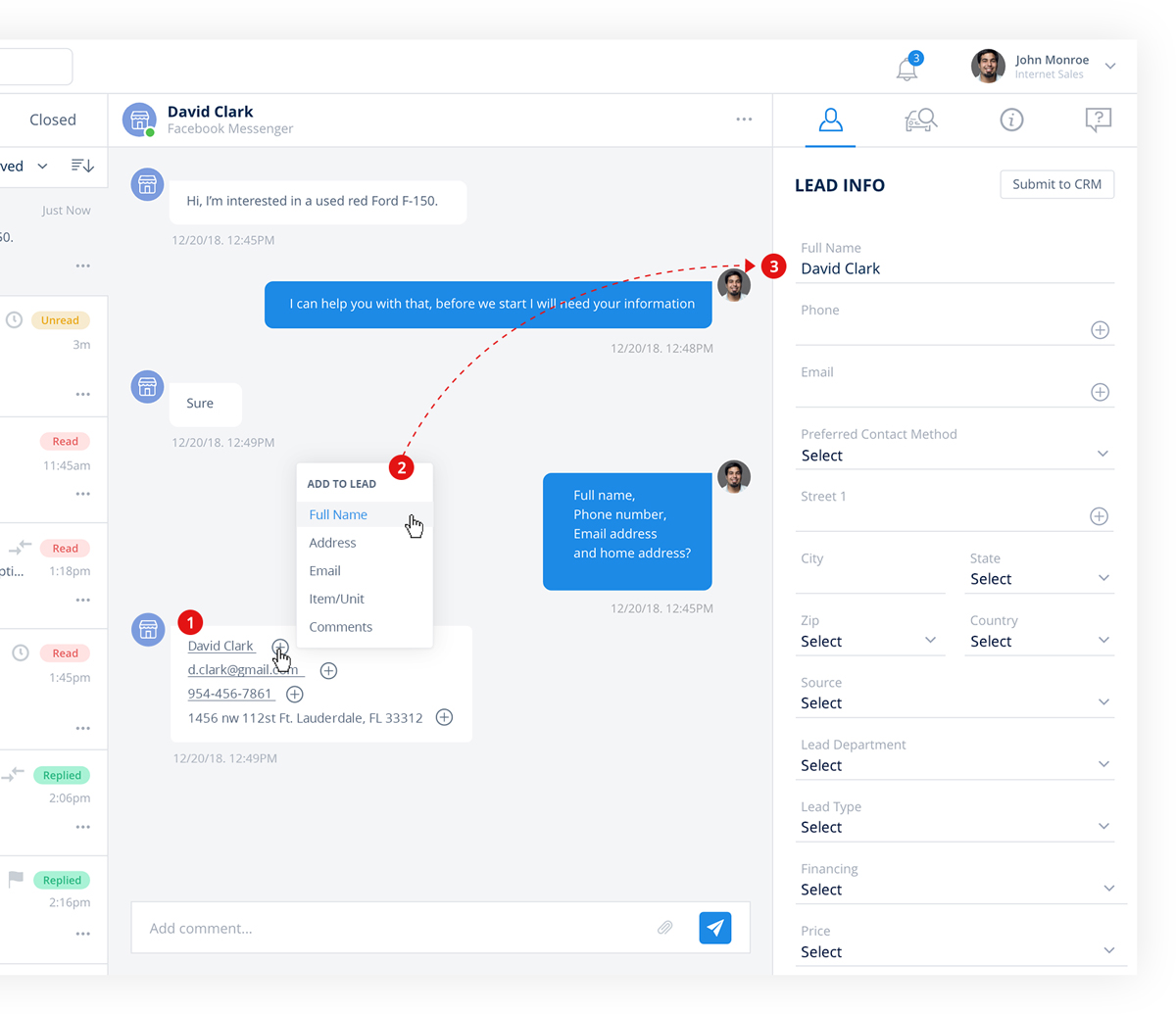
Design Thinking Based on User Needs
Populating customer information can be a tedious task. We wanted to improve the product experience by having the system recognize key terms such as, name, address, phone, email, etc. and automatically populate them in the appropriate fields.


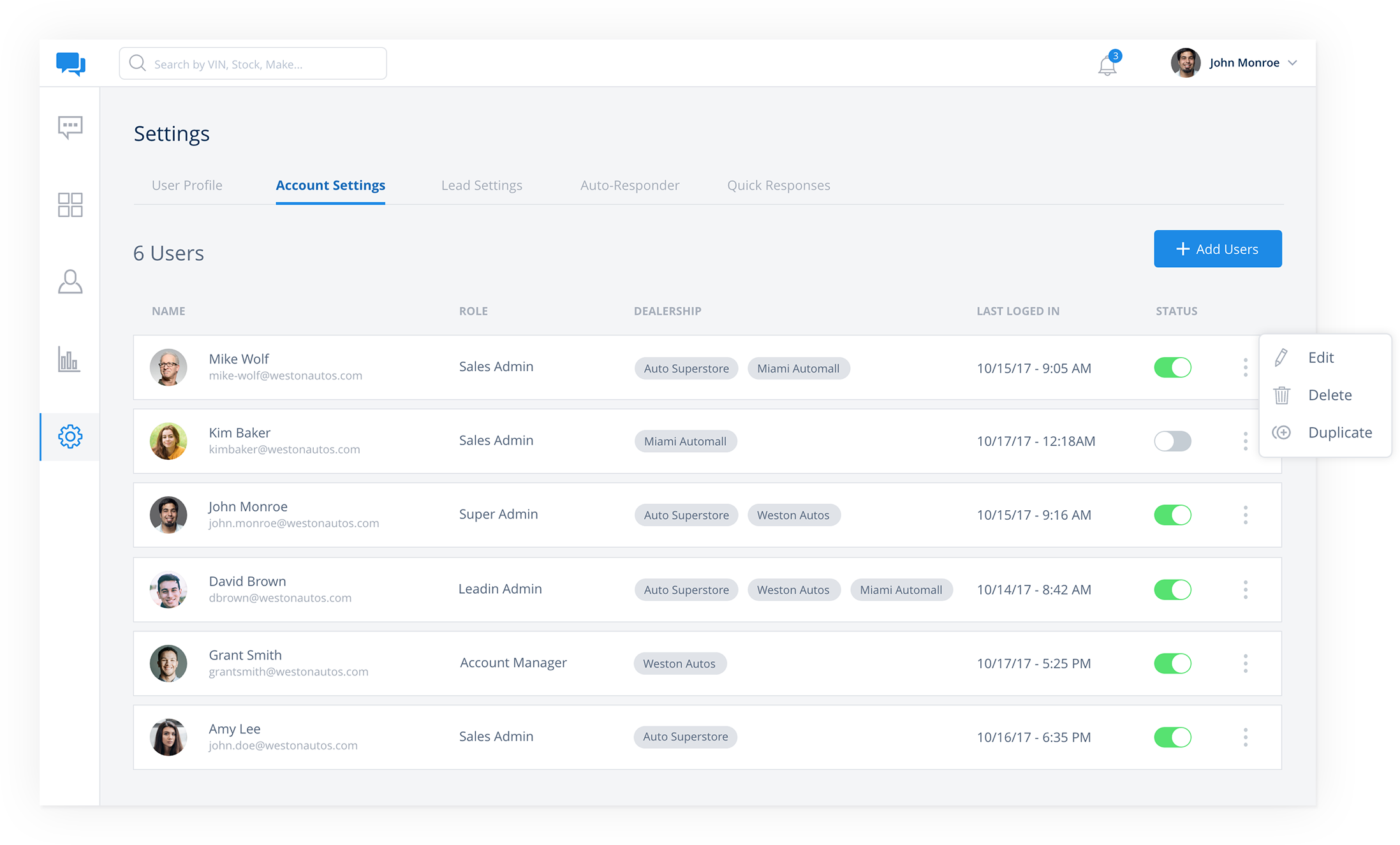
User Profile